So here you go
1. Add a Listview Webpart to your Page.
2. Create a XSL file.
For your refrence here is an XSL file that you can use on your Tasks list. This XSL will convert Status column to graphical buttons.
<xsl:stylesheet xmlns:x="http://www.w3.org/2001/XMLSchema" xmlns:d="http://schemas.microsoft.com/sharepoint/dsp" version="1.0" exclude-result-prefixes="xsl msxsl ddwrt" xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime" xmlns:asp="http://schemas.microsoft.com/ASPNET/20" xmlns:__designer="http://schemas.microsoft.com/WebParts/v2/DataView/designer" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" xmlns:SharePoint="Microsoft.SharePoint.WebControls" xmlns:ddwrt2="urn:frontpage:internal" xmlns:o="urn:schemas-microsoft-com:office:office">
<xsl:include href="/_layouts/xsl/main.xsl"/>
<xsl:include href="/_layouts/xsl/internal.xsl"/>
<xsl:template name="FieldRef_body.Status" match="FieldRef[@Name='Status']" mode="body">
<xsl:param name="thisNode" select="."/>
<xsl:choose>
<xsl:when test="$thisNode/@*[name()=current()/@Name] = 'Completed'">
<img src="/_layouts/images/IMNON.png" alt="Status: {$thisNode/@Status}"/>
</xsl:when>
<xsl:when test="$thisNode/@*[name()=current()/@Name] = 'In Progress'">
<img src="/_layouts/images/IMNIDLE.png" alt="Status: {$thisNode/@Status}"/>
</xsl:when>
<xsl:otherwise>
<img src="/_layouts/images/IMNBUSY.png" alt="Status: {$thisNode/@Status}"/>
</xsl:otherwise>
</xsl:choose>
<script type="text/javascript">
alert("hi");
</script>
</xsl:template>
</xsl:stylesheet>
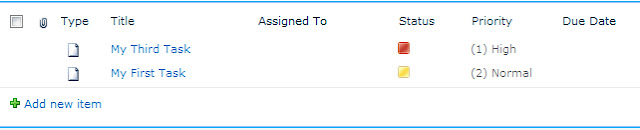
The Task list with above XSLT will look like below
 3. Next upload the XSL file in your site's Asserts library.
3. Next upload the XSL file in your site's Asserts library. 4. Now Navigate to your Tasks list and Edit the Page. click on Edit Webpart properties of Task list webpart and add the relative path of your XSL (that you uploaded in Step 3) in XSL link property. See below
Once you apply you would see the task list with Graphics in Status column. But hold on there is a bug in here. If you use XSL property to style your list make sure you aren't using the ECB menus on task item. Using XSL link breaks the ECB menu. See this post for more options.
Ads by Google

.bmp)
Thank you very much my friend. Your tutorial was sweet and simple.
ReplyDeleteNice post to customize list view via XSL.
ReplyDeleteIn order to display indicators in list view, i would recommend to use this add-on:
http://www.sparqube.com/sharepoint-status-indicator/
Benefits: no code required, condition editor, easy to use.
Minues: not free.